The best way to get started with the Game Builder is to build a real task. This guide will walk you through the process of creating a Same/Different task that is dressed up as a Christmas-themed game. Participants will see two presents and have to press the spacebar if they match and do nothing if they are different - essentially a go / no-go paradigm.
We suggest you have two tabs open - one with this walkthrough, and one to create the task in. You will also need the stimuli used in this task - you can download them here:
The finished task will look like this:
First, create a new project and then create a new Game Builder task inside it by choosing 'Game Builder' from the Create menu.
The first thing we want to create is a Christmassy scene to serve as our background. The background will be present in all of the scenes in our game, so we don't have to recreate it every time. We're just going to use a single image, but you could create a rich scene here made up of lots of different elements, if you choose.
When you create the background scene, you'll see it already has three objects in it - the background, stage and foreground.
Most of the time when creating a background, you can probably leave the stage and foreground as they are and just add things to the background that should always be present.
You should now see the background appear in the preview panel.
The next step is to create the presents and add animation to them. We'll use the same graphic for each, and place them on either side of the screen. We do this by first creating a container to hold them in, which we position in the centre of the scene. Containers can have child objects. These allow you to create a Positioning Hierarchy, where each child is positioned relative to its parent.
In this case, we want to position our present sprites relative to the centre. In other words, we're using the Container to position our sprites relative to a shared position. You can read more use cases for the Positioning hierarchy in the Positioning Guide.
Your present should now be visible on the screen.
We now want to animate the present so that it shakes a little and then bursts open. We'll implement the shaking with an animation, and then make a burst effect using a particle system later. At the end, we want the present object to disappear from the screen and show a toy in its place. We achieve this by making the present die at the end of its animation. You could instead simply hide the present by using the Visibility animation, but it's often better practice to remove things completely so that you don't end up with a screen cluttered with obsolete objects.
In this case, we will add a short initial delay, and then the shake effect. The shake effect works by allowing you to specify a magnitude (how far to move, in pixels, with each shake) along each axis as well as a duration (how long each shake should last). The main duration field then controls how long the whole shake animation should last.
We can now create a particle effect to use when the present opens. The idea is to show a burst of wrapping paper to mask the present's disappearance, which will quickly fade to show the toy. Particles are essentially a single object that emits lots of small sprites. As such, they are ideal for creating effects such as fire, smoke, explosions, rain, snow, and so on.
In this case, we're going to use a single image of a small scrap of wrapping paper to create a burst of wrapping paper which signifies the present being revealed. We're going to create this as a Spawnable scene, which is a scene that we can make dynamically appear on demand. Spawnable scenes are useful for effects or other temporary objects which you might want to make appear at certain points in your screen.
We can now finish the full effect, where we spawn the particles, set the present to die, and reveal the toy. The toy will be another sprite that starts out hidden, and at the end of the present's animation, we will trigger an animation on the toy that makes it appear and rise up into the air a little. They key concept here is that not all animation steps need actually animate the object; you can also use animations to spawn other objects or trigger animations elsewhere. This allows you to create rich 'chain reactions' by simply daisy-chaining animation sequences together.
We also make use of the Play button, which allows us to preview the whole trial directly in the editor. This allows you to test out all the logic and animations directly in the tools, rather than having to preview the whole task.
We will start out by creating the toy, which will start out hidden, but have an animation that causes it to appear. The present then triggers the appear animation on the toy, spawns the wrapping paper effect, and then dies.
You should now be able to see the whole effect from start to finish!
Now that our animations are set up, we can duplicate the present and toy to make the second one of each. We set the positions and ensure that each present is triggering the correct toy.
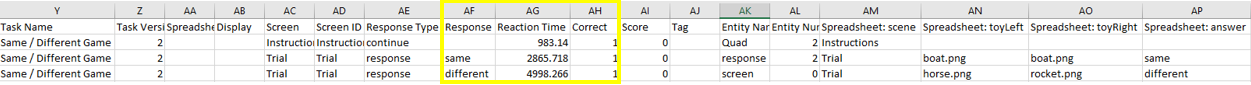
So far, we've been stubbing out our task by just using one specific stimulus. However, we want to run several trials and have different toys in each one. We will configure these in a spreadsheet, and then bind the toys in our scene to specific spreadsheet columns, so that they use whichever image has been specified for that trial.
We will also specify the correct answer ('same' or 'different') for each trial, so that we can score it automatically.
To connect everything together, we first want to bind the two toys to their respective spreadsheet columns, so that for each trial they use the images defined in the spreadsheet. You can read more about spreadsheet binding in our Binding Guide. We then want to set up the response handling. In this task, the participant should press the spacebar if the two toys are the same, and do nothing if they are different - essentially a go/no-go paradigm. We implement this by adding a keyboard response that listens for the spacebar and, if pressed, submits a response called 'same'. We then also set up a time limit for the screen, which when reached, submits a response called 'different'.
Finally, we can put in a simple instructions screen, which will be three lines of text and a continue button.
The last thing we need to do is to add the instructions screen to our spreadsheet, and then we can preview our task.

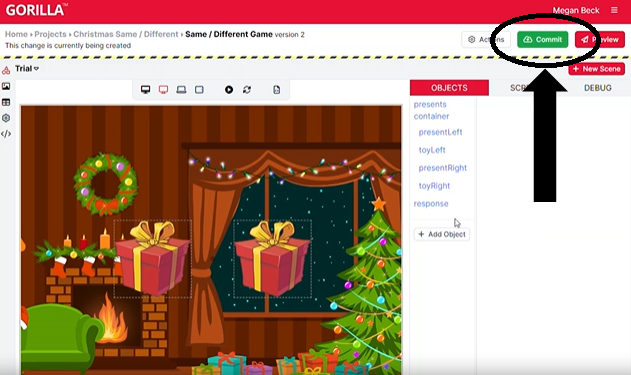
Now that we have set up and previewed the game, we can commit it. Committing means saving a version of the game that you can always go back to. You must commit your game to be able to add it to an experiment.
To do this, click the green 'Commit' button at the top right of the screen. Then, enter a description of your changes in the text box and press Commit to save the new version of the game.
You will know the game version is committed when you can no longer edit the game, and the blue 'Edit' button replaces the green 'Commit' button. These changes indicate that we are now viewing the committed version of the game, not editing it.