You're viewing the support pages for our Legacy Tooling and, as such, the information may be outdated. Now is a great time to check out our new and improved tooling, and make the move to Questionnaire Builder 2 and Task Builder 2! Our updated onboarding webinar is a good place to start.
It is possible to create a Gorilla task which loads an external webpage in an iframe and listens to events from it in order to record participant data.
There is an example task set up here - all you need to do is clone it and configure it as described below:
In this example, we have a simple webpage that is hosted outside of Gorilla (in this case it happens to be on the Cauldron website, but this could be anywhere). The entirety of the webpage looks like this:
<!DOCTYPE html>
<html>
<head>
<title>iFrame Example</title>
</head>
<body>
<h1>iFrame Example</h1>
<p>What is your favourite animal?</p>
<input type="text" id="animal"></input>
<button type="button" id="submit-button">Submit</button>
<script>
document.getElementById('submit-button').addEventListener('click', (event) => {
var response = document.getElementById('animal').value;
if(response.length) {
alert('You answered ' + response);
window.top.postMessage({ action: 'metric', payload: { response: response } }, '*');
window.top.postMessage({ action: 'finished' }, '*');
} else {
alert('Please enter an animal')
}
})
</script>
</body>
</html>It's a simple page with a text input box and a button. When the button is clicked, we retrieve the response from the text entry box, and pass it through to Gorilla:
window.top.postMessage({ action: 'metric', payload: { response: response } }, '*');The action: 'metric' parameter tells Gorilla that this is a metric. The payload parameter is a simple JSON object containing all the information you want to capture. In this contrived example, we only use a single property - response - with the value that was captured from the user. However, you can pass through as many as you like.
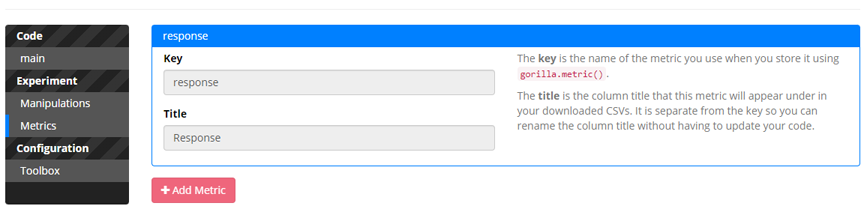
In order to tell Gorilla how to build these properties into the downloadable report, we need to add each one into the Metrics section of the task:

Again, here we just have a single one, but you should add one for each property that you pass through in payload.
Finally, when our iFrame is finished and we want the participant to advance, we simply call:
window.top.postMessage({ action: 'finished' }, '*');The action: 'finished' parameter tells Gorilla that this activity is finished and we should advance to the next stage of the experiment.